Painstaking Lessons Of Info About How To Increase Html Button Size

<<strong>button</strong> type=button class=block> block button </<strong>button</strong>>.
How to increase html button size. How to assign and resize buttons on html and css. /* this will make the component 4 times bigger */ /* this will make the component 4 times bigger */
Set the minimum width that a box can be. Web “how to increase the size of my button in html css” code answer. Set the maximum width that a box can be with css;
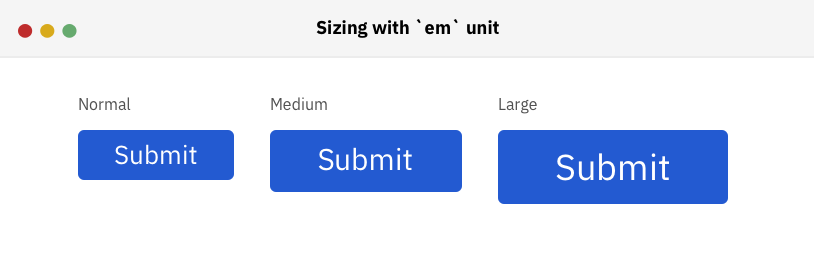
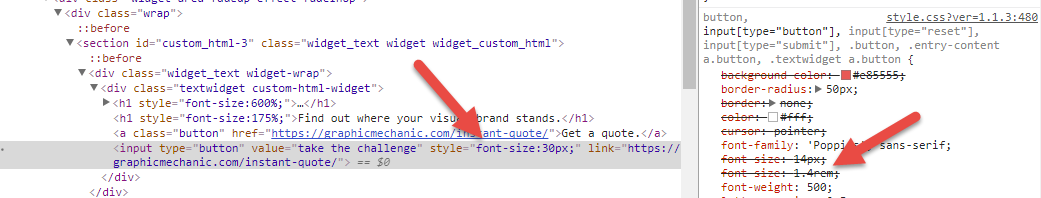
Web maka a responsive button w3school. Web the font size property will be used to increase the size of a button using the style tag css. Web the approach you use to change text size in internal and external css styling is similar, since you use a selector.
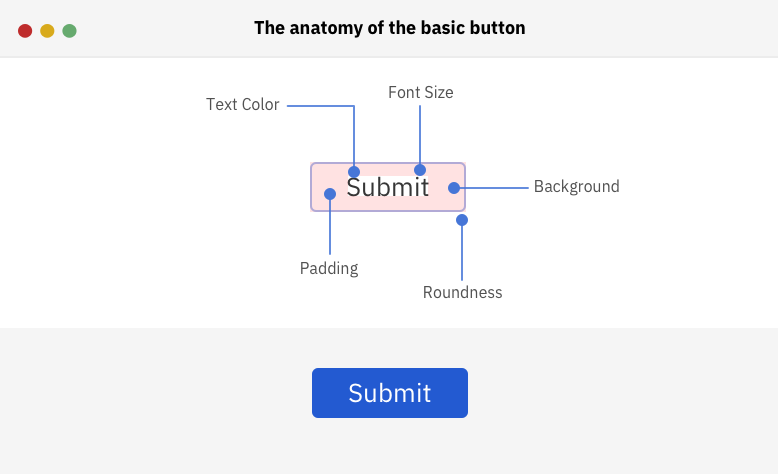
<<strong>html</strong>> button size <<strong>button</strong> type=button.</p> One can add an image in the background, change the font of the text, color of the text as well. Web style can be applied through js using the style object available on an htmlelement.
Web <<strong>html</strong>> button size <<strong>button</strong> type=submit style=height: First, give your button an id such as then, for height, and width, use css code:.mybutton { width: To set height and width to 200px of the above example button, this would.
First, we open the style tag in the file header and create a styling class for the button. Use the bootstrap button size classes to add to the button element as given. The general syntax for this is: